Quelques mots sur la solution de mobilité &Hop
Derrière le nom de code &Hop se cache une application de mobilité rurale innovante. L'ambition est d'apporter une réponse aux habitants de territoire ruraux dans leurs problématiques de transport : pas de permis, pas de voiture, ne peut pas ou plus conduire, etc.
La future solution &Hop propose à ces habitants d'améliorer leur pratique existante de co-voiturage et du "stop" en agrégeant aussi les transports publics (trains et cars), les initiatives locales (navettes autonomes, vélo libre service, flotte de véhicules électriques) et les initiatives citoyennes (auto-partage, co-voiturage ciblé, etc.).
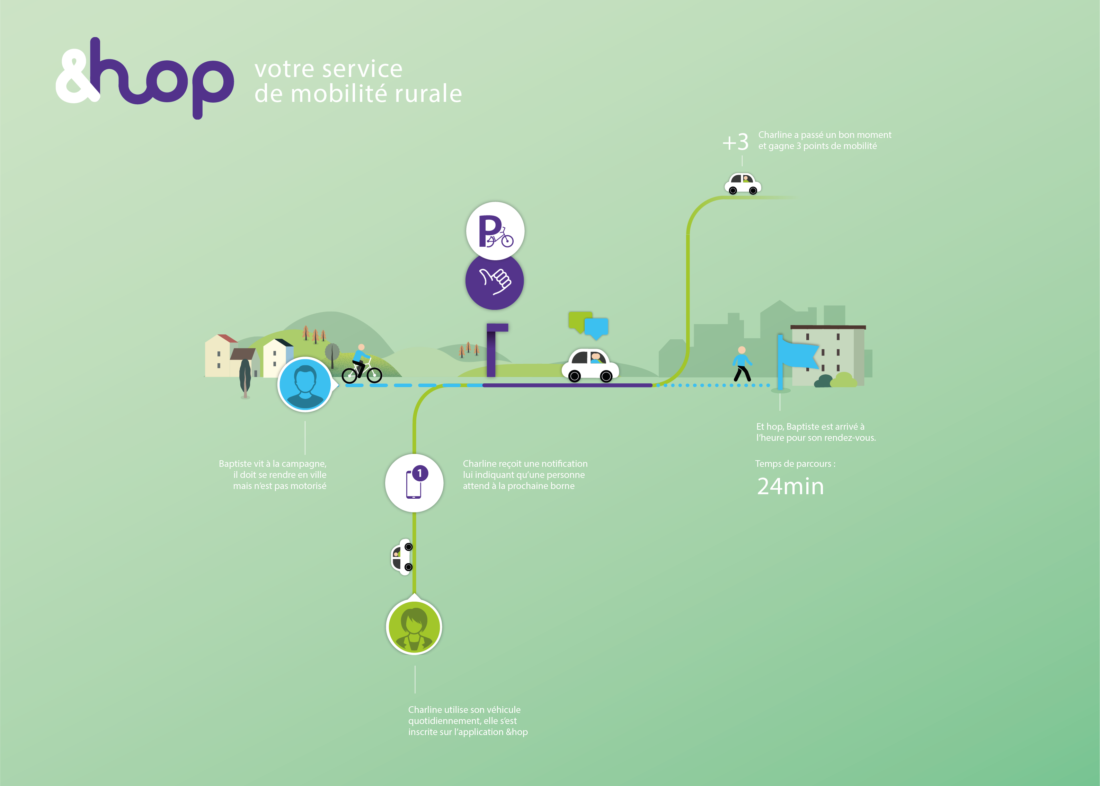
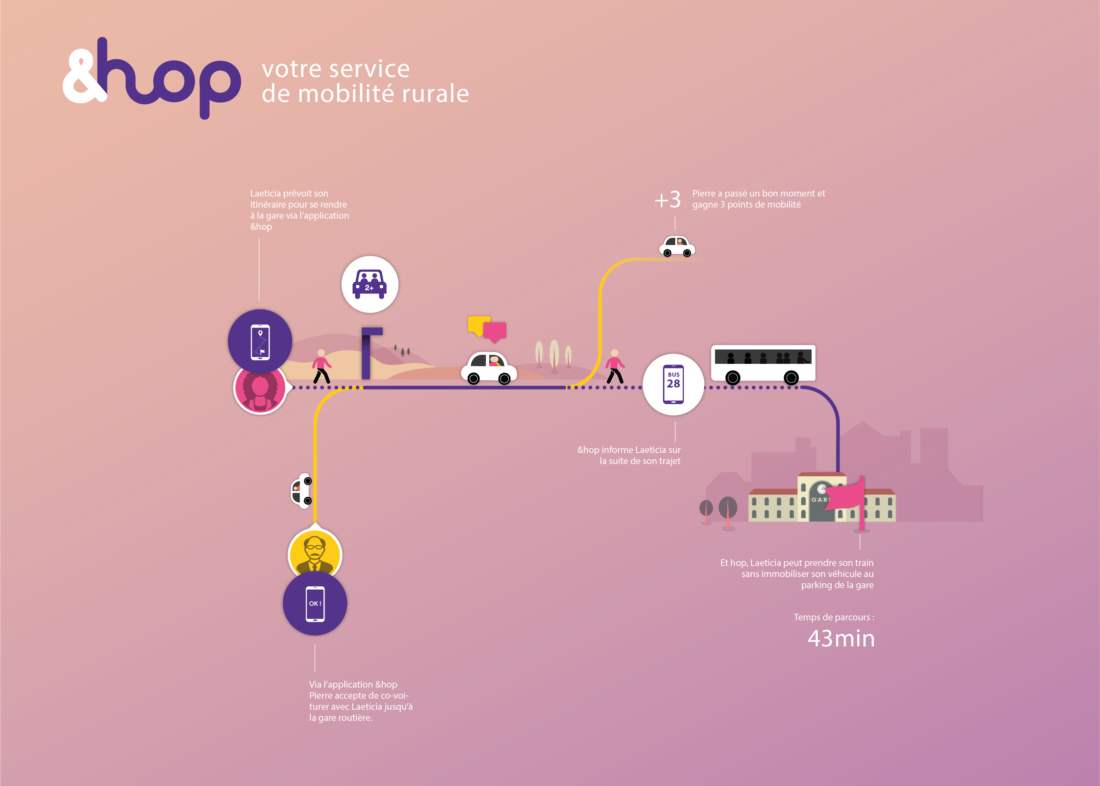
Deux scénarios distincts sont couverts par le service :

Ci-dessus le scénario 1 que l'on a appelé "trajet intermodal spontanné" et ci-dessous le scénario 2 "trajet intermodal programmé".

Les coulisses d'un prototype d'application de mobilité
Le projet &Hop, l'intérêt de prototyper les idées
Nous avons été choisi, avec 2 autres structures, il y a un an par la Communauté de Communes du Val de Drome pour étudier des innovations en termes de Mobilité appliquées au monde rural.
A partir d’une envie de proposer des solutions de mobilité inter-modales aux habitants du territoire, nous nous sommes plongés dans une phase d’idéation avant de prototyper.
Nous ? En fait pas tout seul. Nous étions 3. KAPT était en charge de l’étude de faisabilité technique et du prototypage de l’application mobile. Le 8fablab de Crest avait la position de chef de projet dans ce groupement. Le studio de Design EntreAutre était en charge du Design des futures bornes et de la phase d’idéation.
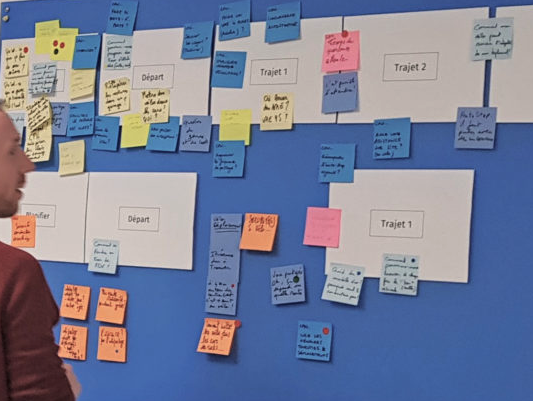
Qu’est-ce que l’idéation ?
C’est le processus créatif qui consiste à générer un foisonnement d’idées à partir d’une problématique. L’idéation se situe au centre du process de Design Thinking : 3° étape sur 5.
C’est souvent l’étape à laquelle nous intervenons chez KAPT à partir de la définition des besoins (étape 2) et de la phase d’empathie (étape 1).
L’enchainement de ces premières étapes visent à définir précisément le problème que l’on doit résoudre et à le diviser en composants. C’est primordial pour KAPT de participer (plus ou moins activement) à cette phase d’idéation où la quantité (d’idées) a la priorité sur la qualité.
A ce stade, aucune idée n’est mauvaise ! Pour nous, ce foisonnement va nous permettre d’avoir une bonne vision du champs des possibles. L’objectif à ce stade n’est pas de trouver « la bonne solution » mais un maximum d’idées. Il faut surtout se débarrasser des solutions évidentes afin de pouvoir explorer d’autres solutions à partir de nouvelles idées.
Après avoir divergé jusqu’à profusion d’idées, il faudra ensuite converger vers une solution réaliste que nous (KAPT) devrons ensuite prototyper afin de pouvoir réaliser les premiers tests utilisateurs.
Objectifs

-
Originalité : Créer un service qui ne s'inspire pas forcément des applications existantes qui sont souvent adaptées au monde urbain, voire métropolitain, et par conséquent moins pertinent en milieu rural. Esprits disruptifs autour de la table pour la renverser.
-
Intuitivité : Les cibles du service sont plurielles, et toutes ne seront pas à l'aise avec les outils numériques. Nous preterons une attention encore plus grande à l'ergonomie des différents écrans qui seront prototypés.
-
Visibilité : Un référencement naturel qui accentue le travail de promotion local, il fallait donc réfléchir en amont aux mots clés percutants.
- Performance : un site sécurisé et un temps de chargement optimal dans les zones parfois peu couvertes du territoire.
Réalisation du Prototype
Qu'est-ce qu'on entend par prototype ? C'est en fait, assez variable. Même chez KAPT, il nous arrive de réaliser différents livrables de prototype : des wireframes en noir et blanc au bout de code (disposable software) en passant par des maquettes ergonomiqes plus abouties (UX slideware). Sur ce projet, nous avions opté pour des maquettes au format SmartPhone très abouties (avec une surcouche graphique) et un maximum d'interactivité qui permettent de simuler le fonctionnement réel de la future application.
Quel intérêt de ces maquettes ergonomiques ?
Perdre du temps pour en gagner … ou plutôt ne pas trop en perdre ! En gestion de projet, il est important de limiter le risque sur la phase la plus chronophage, à savoir, très souvent, le développement. En fait l'objectif est de limiter l'incertitude.
Cette phase de protoypage permet aussi de chiffrer plus précisément la phase suivante de développement.
Un autre objectif est de pouvoir tester très rapidement des fonctionnalités (voire l'idée du service) auprès d'utilisateurs (beta-testeurs). Ainsi, on développera plus serein ces fonctionnalités et on évite d'investir trop tôt, dans de nombreuses journées de code qui pourraient être perdues suivant le retour des premiers tests.

Approche Design Thinking
C'est le studio EntreAutre qui était en charge des différentes phases de Design Thinking, de l'empathie jusqu'à la définition des scénarios et des solutions possibles que nous allions prototyper. Ce travail a été très enrichissant pour nous. Cela nous a permis de découvrir une autre approche de la co-construction à travers l'expertise d'un studio de Design.
La phase "Diverger" a été très foisonnante, mais toute l'équipe a réussi à converger vers des solutions pertinentes.
Prototype et tests utilisateurs
Les maquettes ergonomiques évoquées plus haut vont devoir être mises à l'épreuve des tests utilisateurs. Cela se fait en plusieurs phases.
Les premiers testeurs se trouvent généralement au sein de KAPT ! Ceux sont eux qui font les premiers retours d'expert afin de parfaire l'ergonomie par rapport aux grands principes.
Ensuite, c'est l'équipe projet qui a participé aux phases précédentes de Design Thinking qui fera ses retours fonctionnels.
Enfin, la version sera présentée à un panel d'utilisateurs représentatifs. Sur ce projet, c'est le fablab qui avait été en charge de la constitution du groupe de testeurs.
L'objectifs de ces tests utilisateurs est de recenser tous les points d'achoppement de l'interface conçue. Pour cela, on peut utiliser différents outils en fonction du projet. Mais l'essentiel reste d'écouter le ressenti de l'utilisateur. Pour cela, on lui demande de décrire son cheminement à voix haute.
Next Step ?
Tout simplement passer du prototype à l'application !

Technique et fonctionnalités
- UX Design : approche "Mobile First" et navigation tactile,
- Maquettes : utilisation de Sketch et retours sur Sketch Cloud,
- Test utilisateurs : présentiel et utilisation possible d'Eyes tracking,
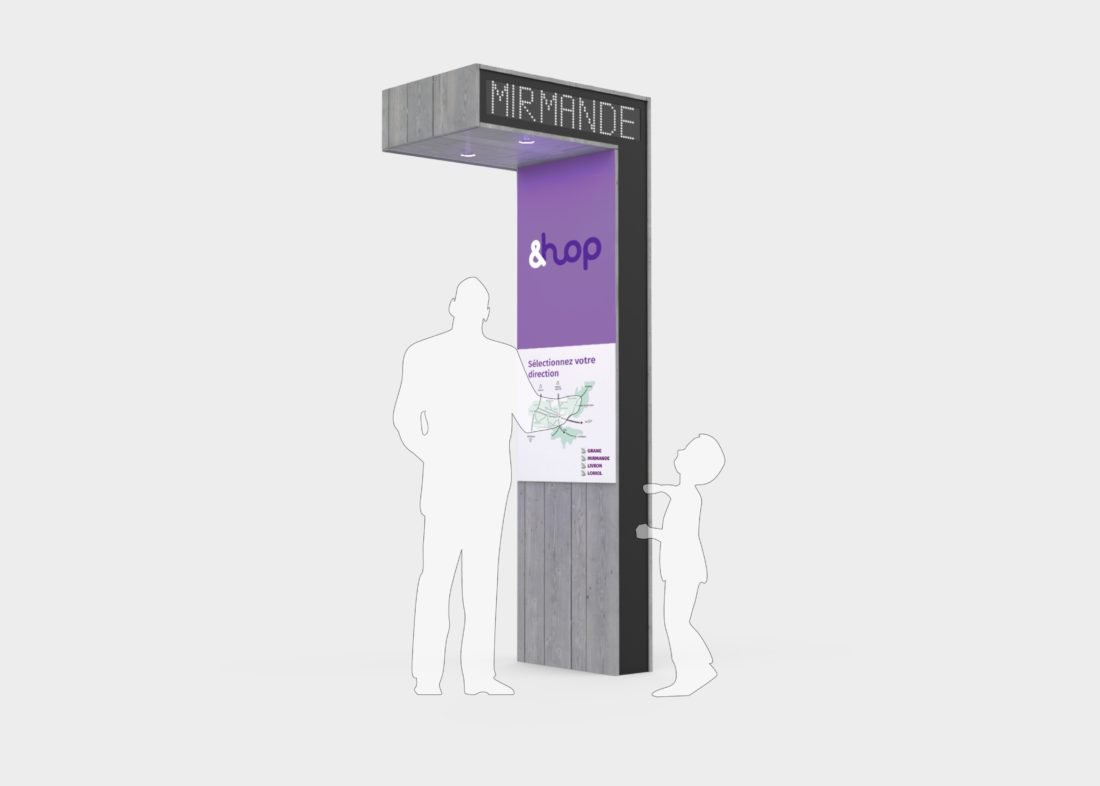
- Architecture : réflexion communication tri-partite borne <> serveur <> App
Vous êtes dans le même secteur ? Vous avez un projet dans le même esprit ? Une idée à explorer ?