
Quelques mots sur l’Office de Tourisme de Grenoble
L’Office de Tourisme de Grenoble a pour missions de mettre le territoire de Grenoble Alpes en valeur, de lui donner de la visibilité et d’informer les voyageurs qui veulent s’y rendre ou ceux qui sont déjà sur place.
Le site web détient le rôle de vitrine du territoire. Il doit être agréable à visiter et contenir toutes les informations utiles aux touristes
Kapt collabore avec l’Office de Tourisme de Grenoble sur son site web depuis 2014.
En 2022, il avait été décidé de faire un audit SXO en vue d'améliorer encore le référencement naturel du site Web.
Le projet de modernisation du blog de l’Office de Tourisme
Répondre au besoin du client et aller un peu plus loin…
La demande de départ de l’Office de Tourisme de Grenoble était de pouvoir ajouter un texte d’introduction ainsi que la liste des catégories juste au-dessus des articles.
Cependant, après une étude plus approfondie de l’existant, nous avons poussé plus loin nos recommandations…
La mise en page de la partie blog était très simpliste et ne donnait pas spécialement envie de s’y attarder. Il était donc nécessaire de donner un peu plus de dynamisme à cette section du site web :
- en ajoutant une zone “article à la une” qui a pour rôle de mettre en avant un contenu du blog en particulier
- en travaillant sur le design et l’UX de la home du blog ainsi que des pages “catégorie” pour une meilleure expérience de visite
- en optimisant la navigation générale au sein du blog pour un passage plus fluide depuis la lecture d’un article à la home du blog ou en passant par les pages “catégorie”
- en prenant davantage en compte l’aspect SEO des différents types de pages du blog
Besoin d’un blog au goût du jour ?
Un audit SXO préalable
Avant de se lancer tête baissée dans le projet, il était nécessaire de procéder à un travail d'audit et de conception essentiel :
1. Benchmark et audit SXO
Tout d’abord, nous avons fait une analyse des meilleures pratiques d’autres offices de tourisme concernant leur blog, que ce soit au niveau de l’ergonomie, du contenu, du design et des fonctionnalités.
L’objectif est de s’inspirer et se démarquer !

Crédit photo : Freepik
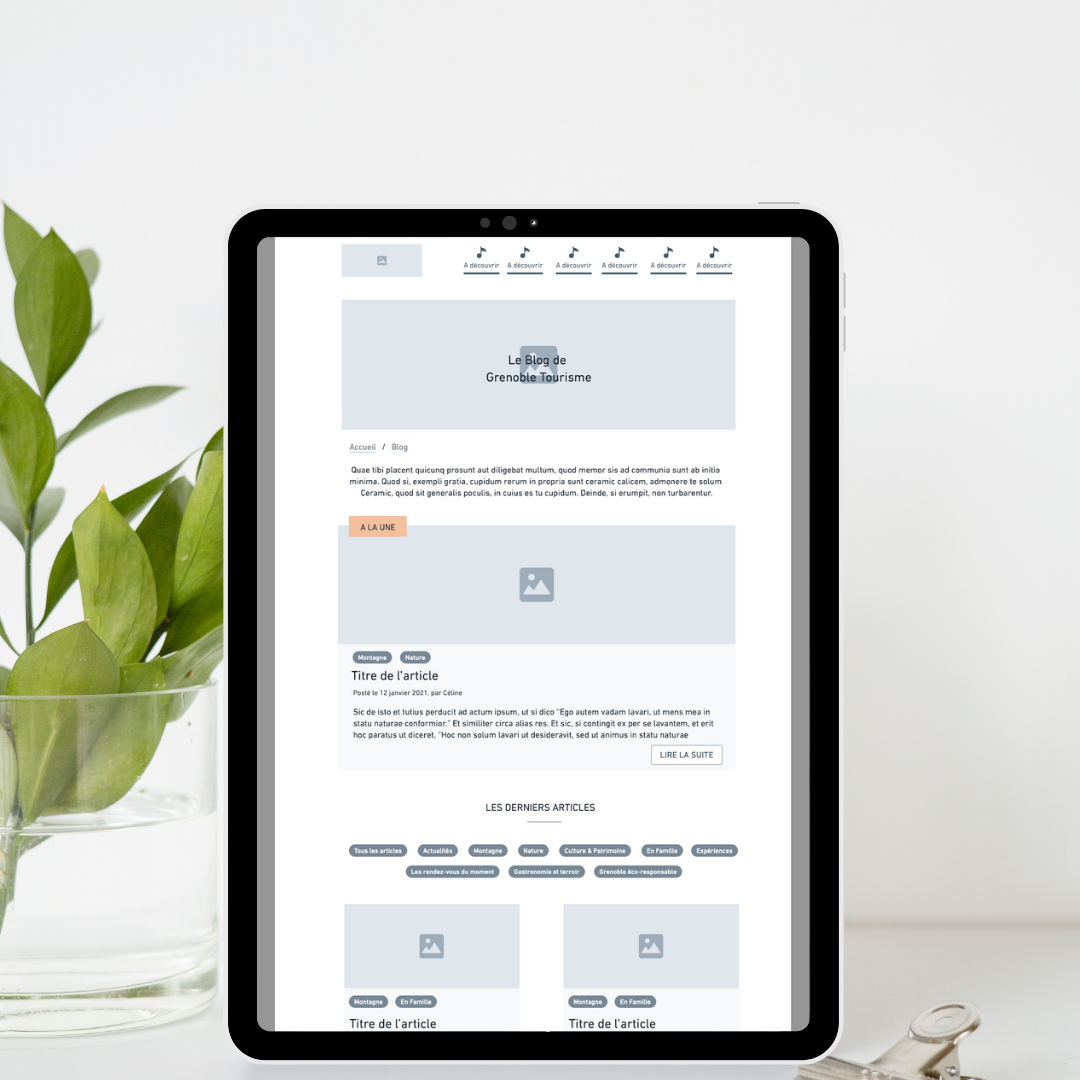
2. Création de Wireframes
Les wireframes sont des maquettes simplifiées du projet. Il s’agit d’un schéma structurel et fonctionnel du site web, du logiciel ou de l’application mobile.
Étape incontournable d’UX design lors de la conception d’une interface.
Nous avons proposé deux versions de wireframe par type de page que nous devions rafraîchir, c'est-à-dire : l’accueil du blog et la page d’une catégorie. Ceci afin que le client puisse choisir la version qui soit la plus adaptée à sa cible et à son besoin.
Dans un document annexe, nous avons justifié tous nos choix ergonomiques afin que le client puisse mieux les comprendre.
3. Réunion de présentation du travail de conception
Une fois le travail de conception terminé, il est essentiel de présenter le résultat au client lors d’une réunion. Ce temps d’échange a pour rôle de présenter notre travail en décrivant précisément nos choix (en plus du document qui les explique par écrit) , prendre les différents retours et valider une version définitive afin de pouvoir commencer les développements.

Développement et mise en place du nouveau template de blog
Une fois que le travail de conception est validé par le client, nous pouvons attaquer le développement sur notre serveur de développement.
Nous partons des Wireframes pour l’intégration des différents éléments des nouveaux templates. Nous développons aussi les différentes fonctionnalités supplémentaires. Et nous prenons évidemment en compte les critères de SEO, essentiels à la bonne structure d’une page web.
Nous faisons ensuite une mise en “pré-production” afin que l’Office de Tourisme de Grenoble puisse recetter ce qui a été livré.
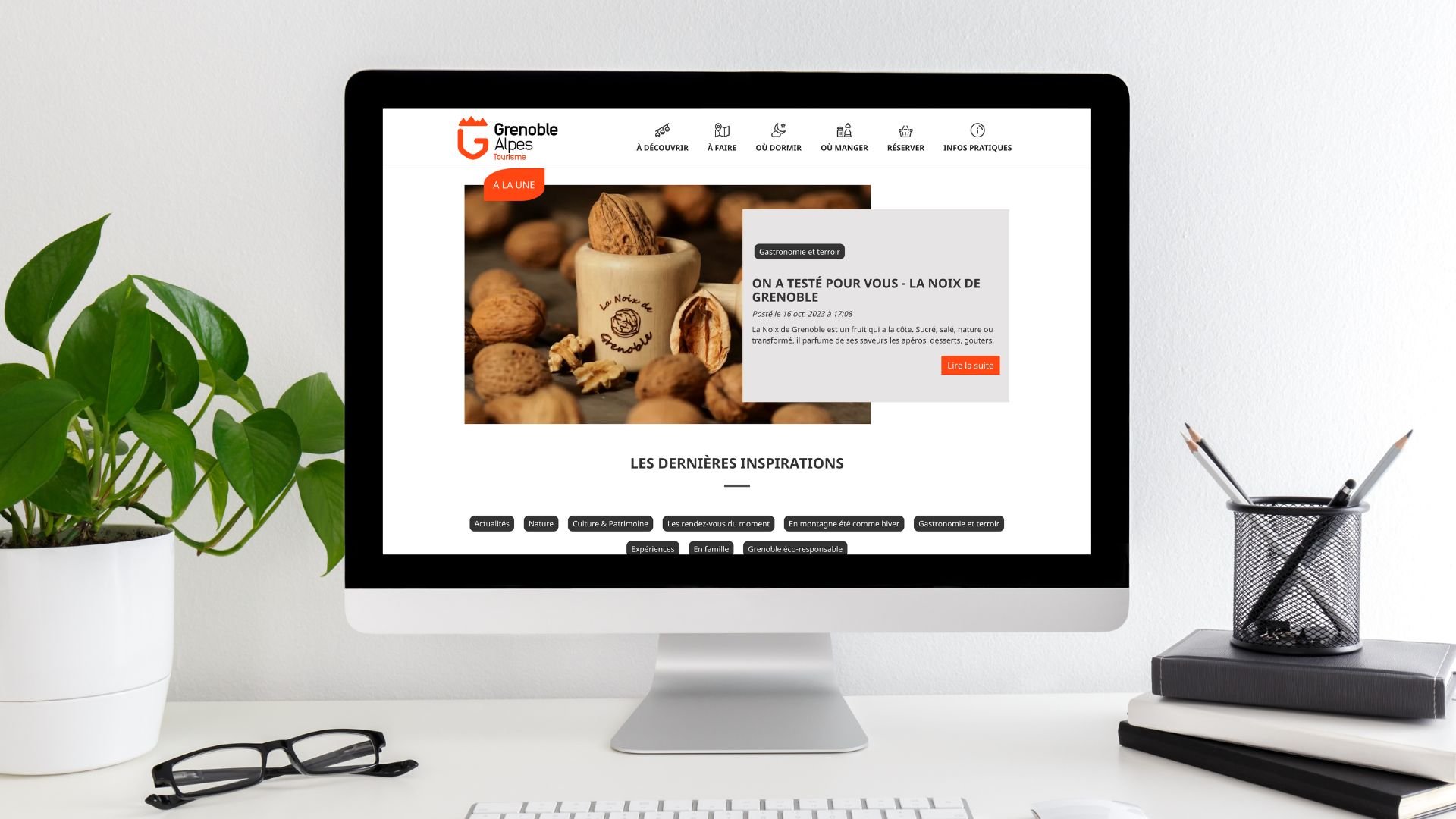
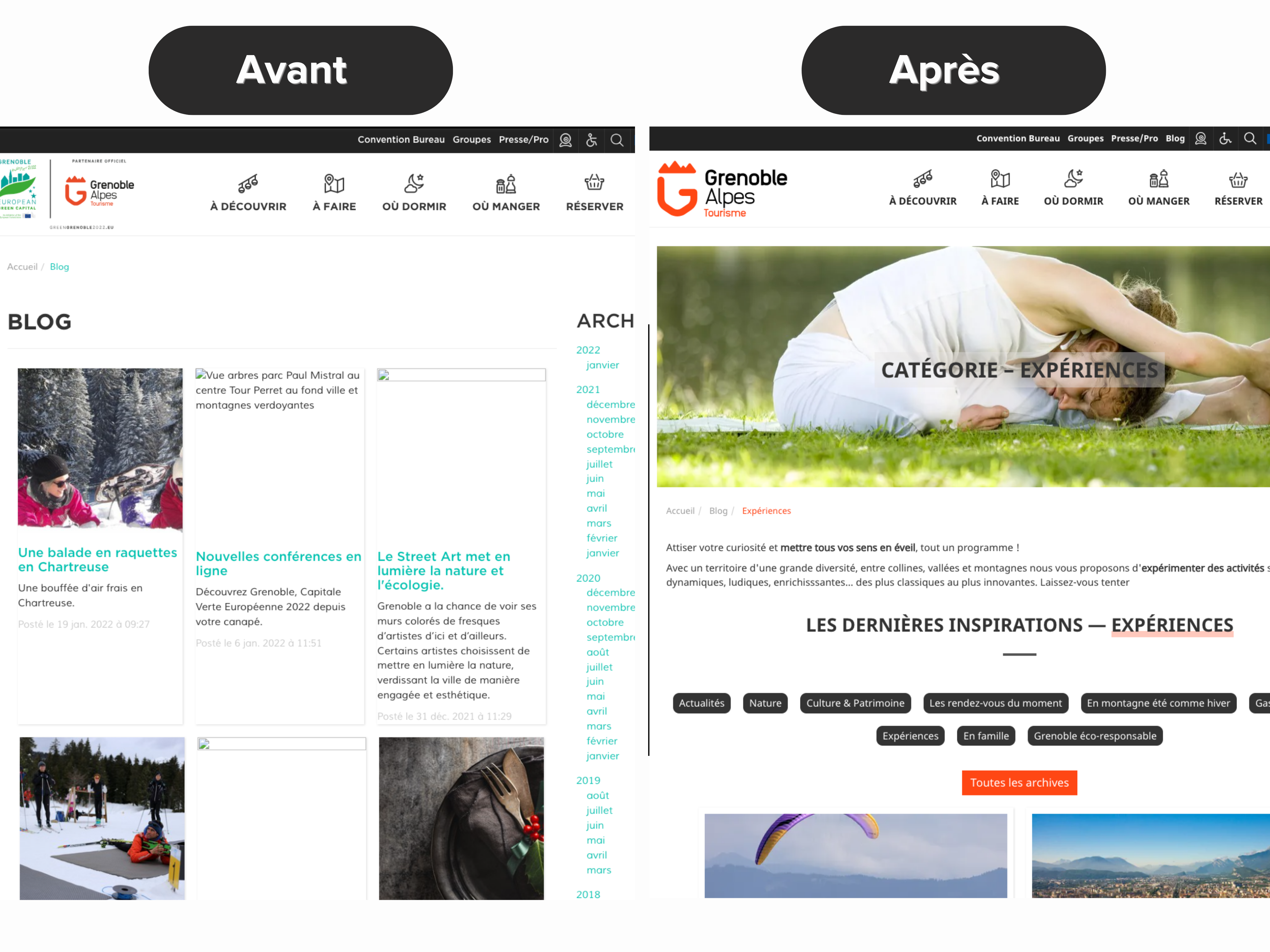
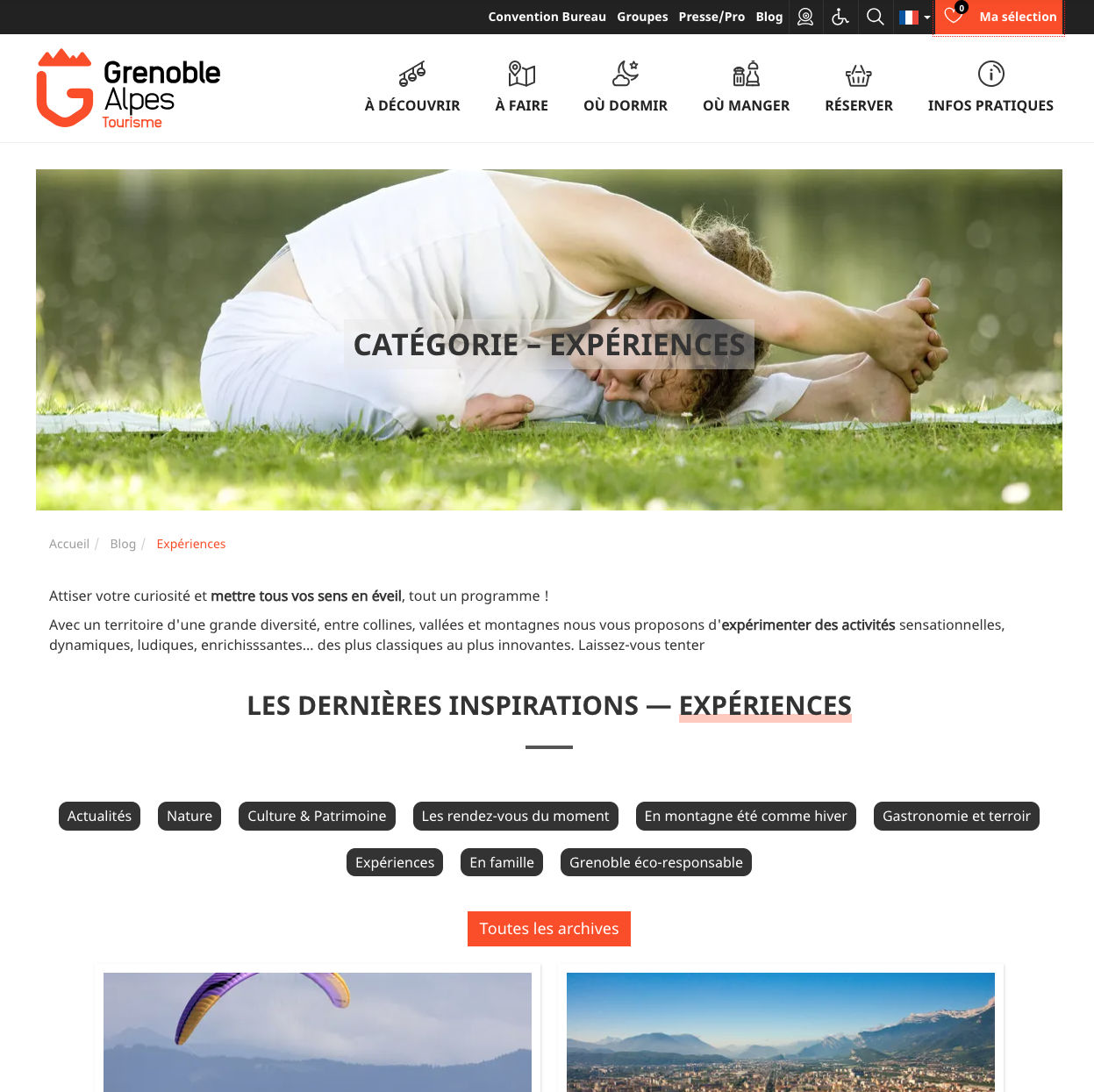
Voici un petit aperçu du blog avant / après :

Les nouveautés UX et SEO (SXO)
Une bannière photo éditable par le client a été ajoutée au blog et aux pages de catégories afin d’améliorer le design. Le titre H1 est présent sur cette bannière et s’adapte dynamiquement en fonction de la page du blog sur laquelle on se trouve.
Le fil d’ariane a été revu et optimisé en fonction des pages catégories.
Un texte d’introduction personnalisable apparaît désormais en haut de l’accueil du blog et pour chaque page catégorie. Ceci afin d’ajouter du contenu unique et de rendre ces pages plus intéressantes et riches.
La partie “À la une” s’administre facilement par le biais d’un tag renseigné sur l’article en question pour que celui-ci remonte dans cet emplacement.
La liste des catégories du blog apparaît bien clairement juste avant les articles.
Les archives ont disparu au profit d’un simple bouton qui dirige vers l’ensemble des archives du blog réunies en une seule page. Ceci afin de prendre le moins de place possible sur le blog,mais qu’elles restent pour autant accessibles.
La mise en page des vignettes articles est passée de 3 à 2 colonnes afin de mieux voir les différents sujets.

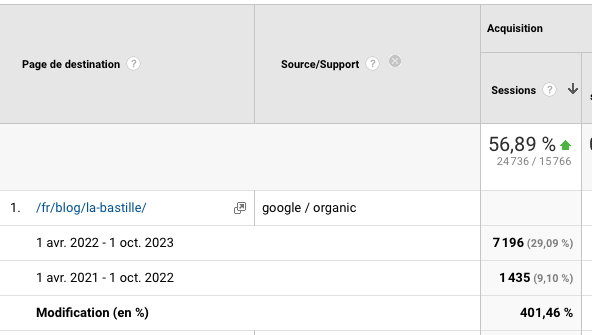
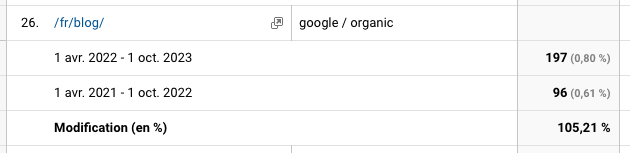
Bilan un an après l'audit SXO : des stats en hausse !
Nous constatons une augmentation de 56,89% du trafic provenant des résultats naturels de Google directement sur l’ensemble du blog !

Quant au temps moyen passé sur le blog, il a également augmenté de 15,17%.

Des statistiques encourageantes qui ont réellement permis d’améliorer l’expérience utilisateur sur l’ensemble du blog.
Besoin de moderniser votre blog ou d’en créer un à partir de zéro ?