
Les coulisses d'un site internet avec carte interactive
Quelques mots sur Toqué du local
Toqué du Local c'est la marque de Valence Romans Agglo qui met en lumière les acteurs économiques engagés dans les circuits courts, qui valorise les savoir-faire et ressources du territoire.
Les objectifs de Toqué du local
L’équipe de Toqué du Local souhaitait un site internet permettant de réaliser deux actions majeures ; fournir une liste exhaustive des membres de Toqué aux visiteurs du site, et permettre à des personnes potentiellement intéressées de les contacter simplement afin de rejoindre l’aventure.
Nous avons l’habitude de créer des cartes interactives (il s'agit d'une fonctionnalité quasiment obligatoire sur les sites d’office de tourisme que nous avons déjà réalisés), et l’avons donc proposée à l’équipe de Toqué du Local.
Concernant la gestion des adhésions, nous avons proposé une section membre, où les adhérents pouvaient s’inscrire, saisir leurs fiches et télécharger les documents relatifs à leur adhésion. Cette interface fut repensée lors d’une refonte partielle du site, pour être simplifiée et réduire la friction ; l’interface membre fut remplacée par un formulaire de contact, et les données des adhérents furent transférées sur la plateforme Apidae, afin de pouvoir profiter à d’autres acteurs locaux.
Les étapes du projet
Spécifications techniques et fonctionnelles
Nous développons nos sites à l’aide du framework open source Django depuis plus de dix ans. Ainsi, nous possédons une grande quantité d’applications permettant de répondre à des besoins spécifiques, et nous disposons d’un système nous permettant de créer un site en quelques minutes seulement. Après avoir créé le site, nous avons ajouté notre module de carte interactive, et l’avons configuré pour qu’il fonctionne avec les sélections de Toqué du Local.


La réalisation du site internet et de carte interactive
La création du projet a suivi un parcours bien connu dans notre bureau d'étude Kapt ; création du projet, ajout des fonctionnalités attendues dans le cahier des charges (réalisé en amont), et enfin modifications suite aux retours du client, puis la mise en ligne du site.
Les résultats de ce projet
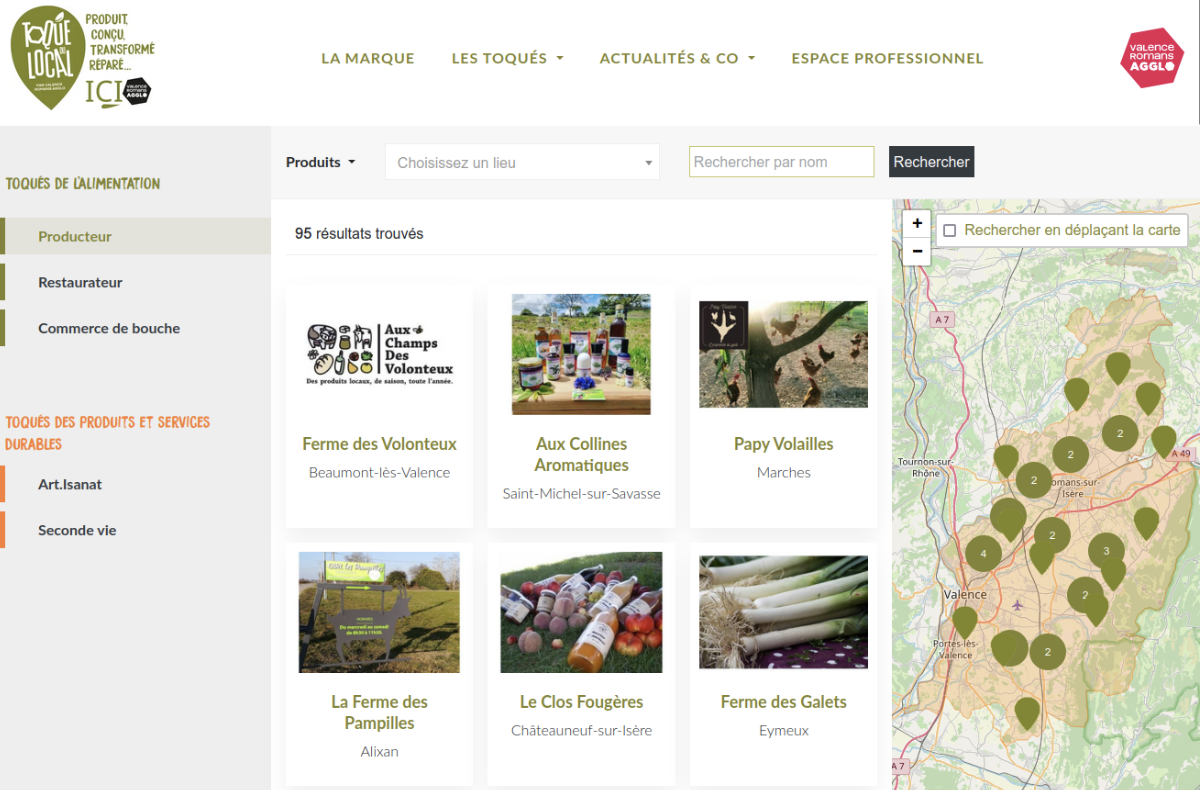
Le site Toqué de local possède plusieurs pages type CMS (“La marque”, “Actualités & co”, page “Espace professionnel”), ainsi que des pages de type “carte interactive” (“Les toqués” et sous-catégories), avec filtres et champs de recherche. Il s'agit d'un "petit" site par rapport à certains projets que nous avons réalisé (il ne possède pas plusieurs milliers de pages), mais il n'en reste pas moins complet (CMS permettant d'afficher du contenu) et puissant (filtres sur les différentes cartes interactives).
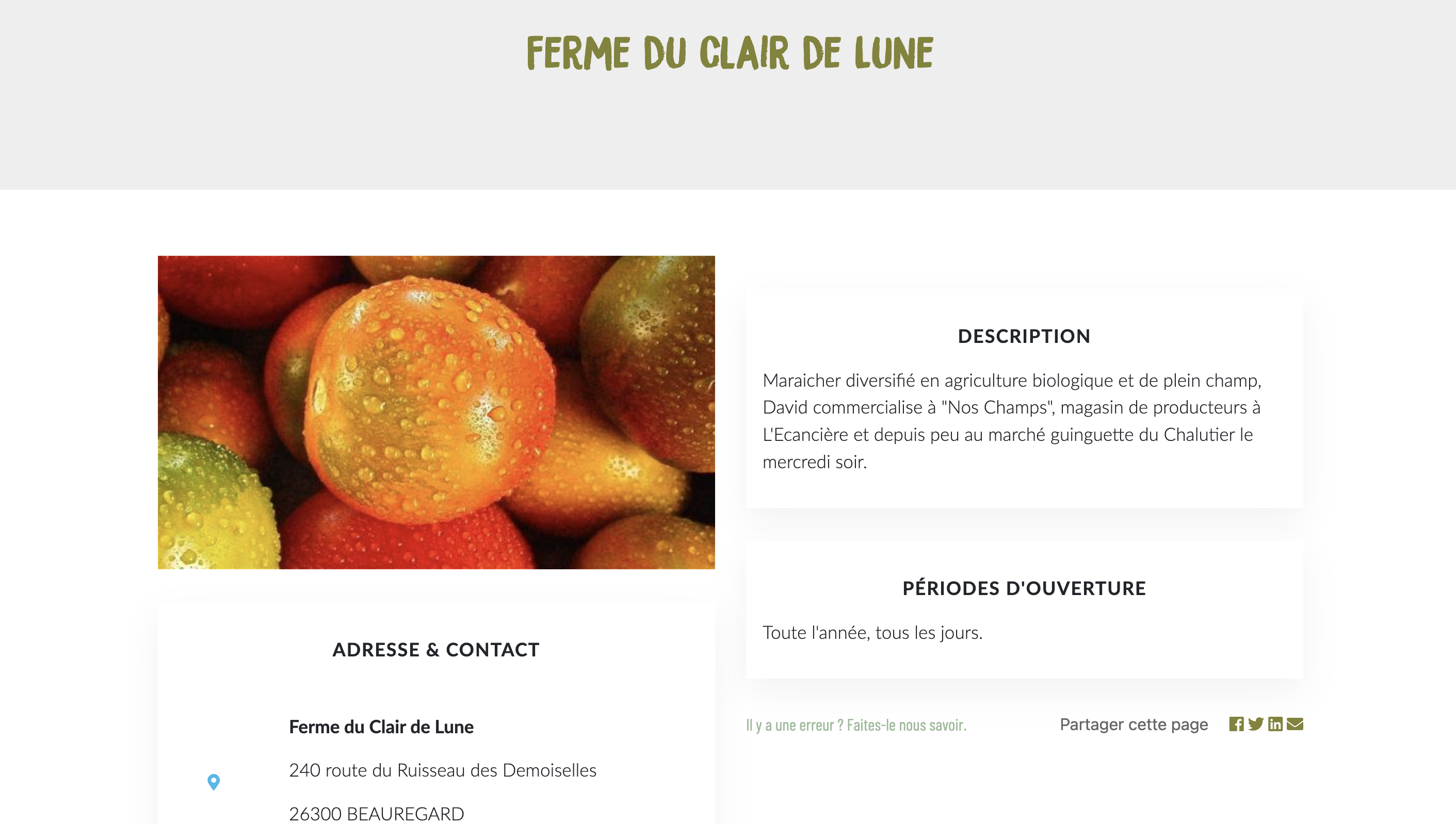
Chaque carte interactive comporte des liens vers les vues “détail” de chaque entrée, et chaque page détail affiche des informations pertinentes en fonction du type d’établissement (adresse, horaires, moyens de contact, ...).

Un projet qui fait sens pour Kapt
Ce projet partage des listes d’adresses proposant des produits locaux et favorisant la réparation d’équipement à ses visiteurs, il est particulièrement aligné avec la vision de Kapt concernant le rapport à la (sur)consommation.
De plus l’éthique derrière ce projet est important pour nous ! Nous sommes heureux de parfois croiser des affiches de Toqué du Local dans certains bâtiments où nous nous rendons.
Vous avez justement un projet de développement logiciel, n'hésitez pas à nous contacter 🙂 !