Parce que tous les besoins ne trouvent pas forcément de réponse dans des solutions existantes, nous proposons du développement Web sur-mesure. Dès qu'il y a une problématique spécifique, il y a une nécessité de spécifications et de conception, et c'est là toute notre raison d'être !
Le "sur-mesure" devient presque une exception dans le Web à force de réutilisation de templates, de widgets, de fonctionnalités complètes, ... au point que tous les sites Web et applications se ressemblent. Tous ? Non ! Quelques irrédutibles résistent à maintenir leur expertise dans le domaine de l'artisanat.
Voilà à quoi ça ressemble, après quelques précisions.
Qu’est-ce que le développement Web ?
Une petite définition
Le développement Web, aussi appelé "programmation Web" consiste en la conception, la configuration technique et le développement informatique d’un outil numérique :
- site Web (ou Blog),
- Web App,
- intranet,
- extranet : espace adhérents, espace membres, espace professionnel, etc.
Ainsi, à partir de votre cahier des charges, une analyse précise des besoins sera menée de manière à définir des spécifications fonctionnelles et techniques du futur projet. Ces spécifications permettront d'identifier de potentiels verrous technologiques à lever, des besoins fonctionneles particuliers, des librairies OpenSource à réutiliser et, surout, de budgétiser le projet.
Les missions du développeur Web
Le rôle du développeur Web est de comprendre une idée (d’un client) et de la transformer en site Web ou application Web. Pour cela, il rédige des "lignes de code" dans un langage informatique. Quand on parle de "développeur Web" on doit distinguer plusieurs rôles et savoir-faires :
- le WebDesigner est celui qui conçoit (et souvent intègre) l'ergonomie et l'esthétisme du projet.
- le développeur Front-Ends finalise toute la partie visible du projet (le haut de l'iceberg),
- le développeur Back-Ends, les hommes de l'ombre, qui réalisent les fonctionnalités mais aussi la gestion des données collectées et traitées via le projet,
- et, des concepteurs métier.
C'est là où le métier de "développeur web" se complexifie car il renferme différents niveaux d'interventions, pouvant correspondre à différentes "spécialisations" de développement. Chez KAPT, nous préférons les projets à "haute valeur conceptuelle" qui motivent particulièrement l'équipe d'ingénieurs et de techniciens.
La complexité de leurs missions réside donc principalement dans l'algorithmie et dans la traduction d’une langue que les être-humains utilisent, le français, l’anglais, etc. vers une langue qu’un ordinateur comprend.
Si vous avez un projet spécifique à développer, n'hésitez pas à entrer en contact avec nous, nous serions ravis d'échanger dessus !
Et si vous voulez en savoir davantage, entrons ensemble dans le détail de notre métier plus bas.
Les deux principaux types de développement Web
Le développement Web Front-end "sur-mesure"
Le développement Front-end correspond principalement à la partie émergée de l’iceberg, c’est-à-dire les éléments que l’on voit à l’écran et ceux avec lesquels on peut interagir. Front-end vient de l'anglais "front end" qui signifie premier plan. Jusque-là, c'est plutôt logique.
Là où ça se complexifie légèrement une nouvelle fois, c'est que l'on peut séparer le développement front-end en deux sous-ensembles : le design et le développement.
Le Design "sur-mesure"
Le design, réalisé par le Web Designer, correspond à la réalisation de maquettes ergonomiques (wireframes) et de maquettes graphiques de l'interface Web, pour le rendre attrayant et agréable à consulter. Il gère donc la navigation, le look, les illustrations, les boutons (Call To Action), la mise en page, et tout autre élément de conception IHM (Interface Homme Machine).
On peut encore ajouter deux sous-ensembles à notre arborescence déjà alambiqué, liés au webdesign : l’UX et l’UI. Les webdesigners peuvent se spécialiser sur l’une ou l’autre fonction, ou maîtriser les deux.
💡 Note : On peut aussi entendre parler de SXO, qui est la combinaison de l'UX et du SEO. Si vous souhaitez en savoir plus, on vous invite à lire notre article sur ce sujet.
On peut aussi ré-utiliser un template tout fait ... mais pas ça chez KAPT ! Jamais de copier-coller !
Le développement "sur-mesure"
Le développement front-end consiste donc aussi à intégrer ces maquettes une fois validées. Cela correspond à développer des interfaces dont le code est optimisé et qui doivent faciliter l'accès au contenu des utilisateurs sur tout type de support. On parle alors de Responsive Web Design.
Pour cela, le développeur est responsable du balisage, de l'utilisation des langages de script pour la mise en œuvre de la typographie et des familles de polices, des animations, des menus déroulants, de la pagination, du défilement et d’autres fonctionnalités qui seront visibles par l'utilisateur et qui leur permettront d'intéragir avec les pages Web.
Pour illustrer la distinction entre les deux métiers : si notre développeur et notre Web designer front-end se partageaient la tâche de rédiger cet article, le développeur écrirait le texte (le fond) et le Web designer le mettrait en forme pour le rendre agréable à lire (et joli).
Le développeur front-end utilise un langage de programmation propre à ses missions. On retrouve ainsi les langages HTML, CSS et JavaScript.
Le langage HTML est un langage de balisage, permettant de composer des pages Web. Il va nous permettre de donner un titre, définir des paragraphes, mettres des images… Il correspond au texte “brut” de notre page Web.
Le langage CSS est un langage de présentation d’une page Web. Il permet de réaliser des effets visuels pour rendre les pages Web esthétiques. Le CSS vient donc en complément du HTML est ne peut être utilisé sans ce-dernier.
Enfin, le langage JavaScript est un langage de programmation qui permet de rendre dynamique une page Web. Dynamique, cela signifie que l’on peut entrer en interaction avec la page Web en tant que visiteur (cliquer sur un bouton, faire dérouler un menu…).
Le développement Web Back-end "sur-mesure"
À l'inverse, le développement Web Back-end prend en charge toute la partie immergée de l'iceberg, autrement dit tout ce qui n'apparaît pas directement à l'écran. Une fois de plus, on ne se foule pas en traduction, "back end" correspond en français à "arrière plan".
Le développement Back-end prend en charge la gestion de la base de données serveur et la gestion des requêtes. Le développeur va chercher des solutions techniques pour bâtir des dispositifs fonctionnels sur le site Web ou l'application Web en fonction des besoins du client.
Les langages utilisés diffèrent de ceux des développeurs Web Front-end. On retrouve ainsi principalement les langages de programmation comme le vieux PHP, Java ou le scripting à travers Python et Ruby. Mais ils gèrent aussi les requêtes dasn des moteurs de base de données comme PostsgreSQL ou MySQL (ou ORACLE).
Qu'entend-on par développement Web "sur-mesure" ?
Chez KAPT, nous sommes des artisans du Web. C’est-à-dire que nous ne faisons pas pour vous mais avec vous. À partir de là, chaque projet sur lequel nous participons est unique !
Le développement sur-mesure consiste donc à créer une idée de A à Z, sans partir d’un modèle tout fait et en y apportant quelques modifications. Nous partons ensemble from scratch pour arriver au plus proche de ce que vous souhaitiez.
Pour cela, vous venez nous voir avec une idée. Nous allons ensemble participer à des ateliers pour tenter de rédiger spécifications, réaliser une étude de faisabilité et des maquettes UX pour enfin arriver à mettre en place un prototype de votre idée. Pour comprendre comment nous réalisons chacune de ses étapes, vous pouvez retrouver le détail dans notre rubrique Savoir-Faire : Design et Prototype. Ces ateliers vont potentiellement vous aider à faire émerger des nouvelles idées qui viendront compléter votre projet global !
Imaginons que vous souhaitiez réaliser une application Web pour entretenir un lien entre producteurs locaux et commerces de proximité par exemple. Nous travaillons ensemble, vous entendez parler d'Ecoconception (en savoir plus sur l'Ecoconception Web), et vous souhaitez l'intégrer à votre projet ! Nous allons alors orienter votre projet en tenant compte de cette volonté de conception. Toutes vos idées sont écoutées pour la réalisation du projet, c'est ça le développement Web sur-mesure !
Quelques projets que nous avons réalisés sur-mesure
Nous allons vous présenter ci-dessous 3 exemples de développement Web sur-mesure pour des besoins très différents : du pur applicatif (simulateur) au site Web Design (évènement) en passant par la spécialité de KAPT : un projet associatif complet avec espace membre.
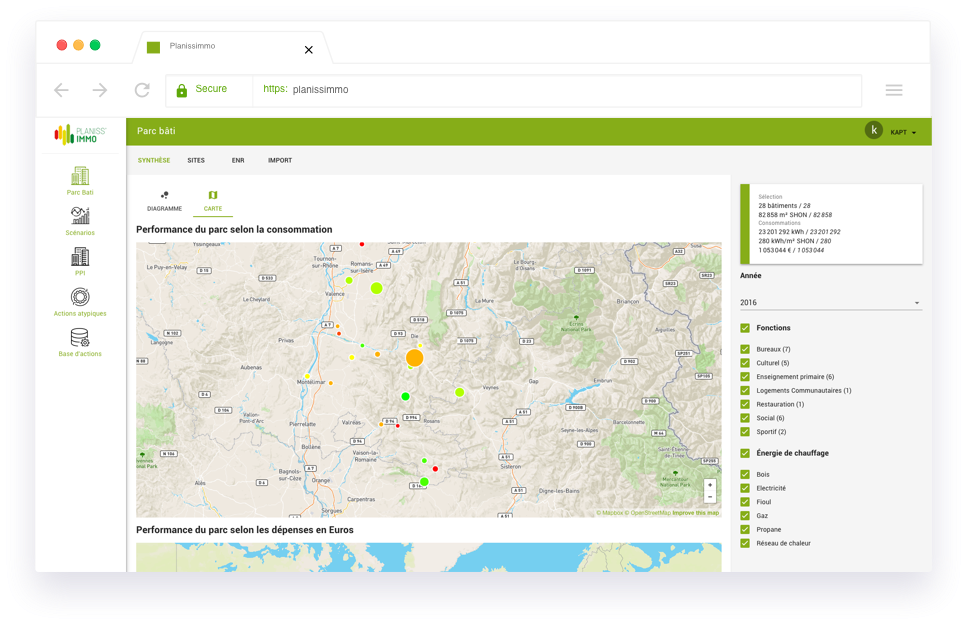
Planissimmo : un bel exemple d'application Web sur-mesure
Nous avons co-conçu un simulateur pour la transition énergétique avec l'équipe Planissimmo au sein de NegaWatt.

Un parfait exemple de développement spécifique visant à transformer un énorme fichier Excel en une application performante : l'étude de cas de Planissimmo est par là.
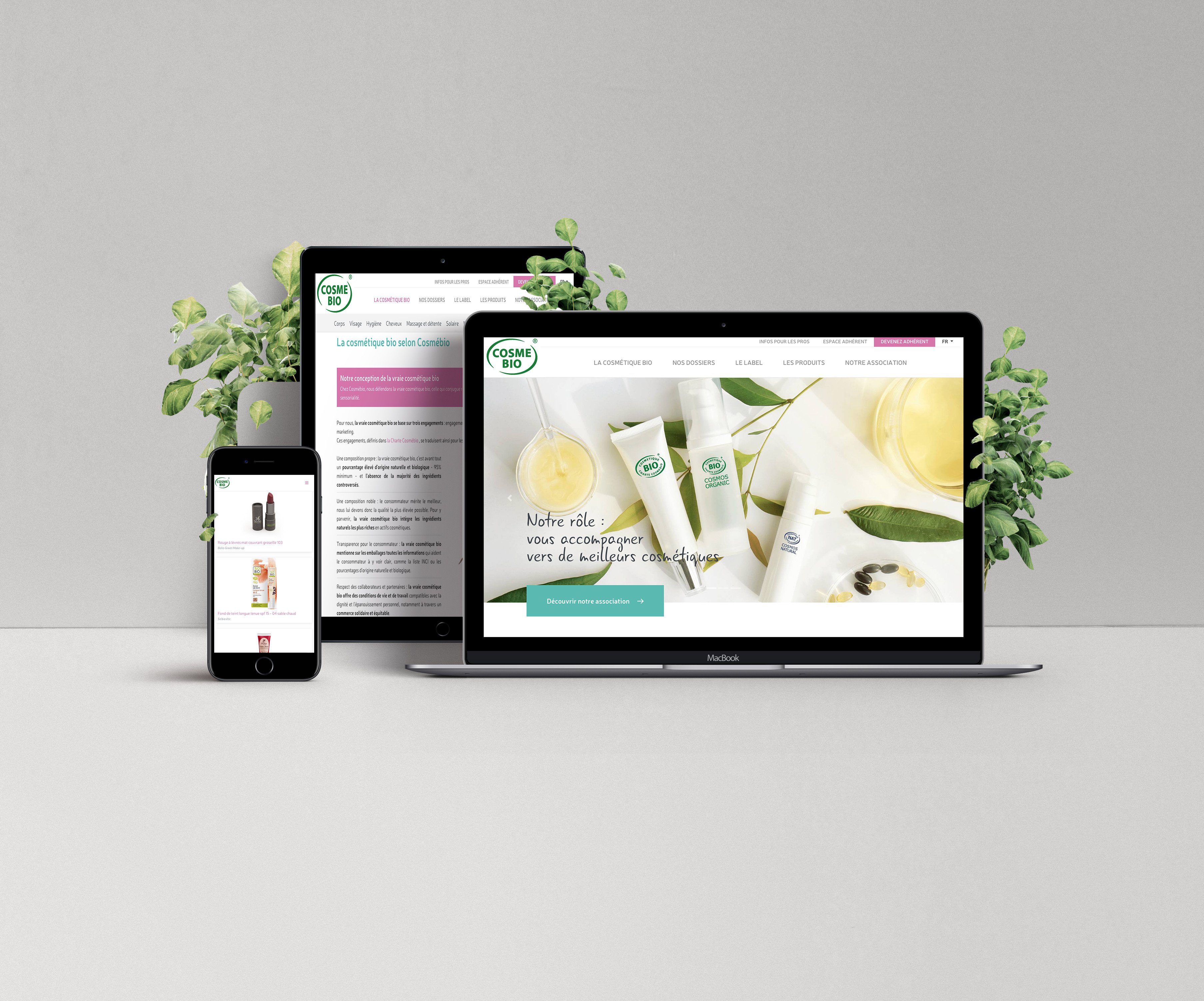
Cosmebio : un site vitrine, un Extranet et un outil de gestion
Qui ne connait pas l'association pour la Cosmétique Bio ? Et bien, lorsque vous revisiterez le site Web, vous penserez à nous. Mais vous n'apercevrez alors que la partie émergée de l'iceberg !

En fait, un back-Office de gestion de la vie associative se cache derrière le joli Design du site vitrine. Vous remarquerez aussi un extranet ou espace adhérent (notre spécialité). Par Back-Office, il faut comprendre la conception et le développement d'un outil parfaitement adapté aux besoins de l'équipe de gestion : suivi des adhésions, modération des fiches produits, etc.
C'est un projet qui a aussi fait appel à une autre expertise de KAPT : la stratégie digitale orientée B2B2C !
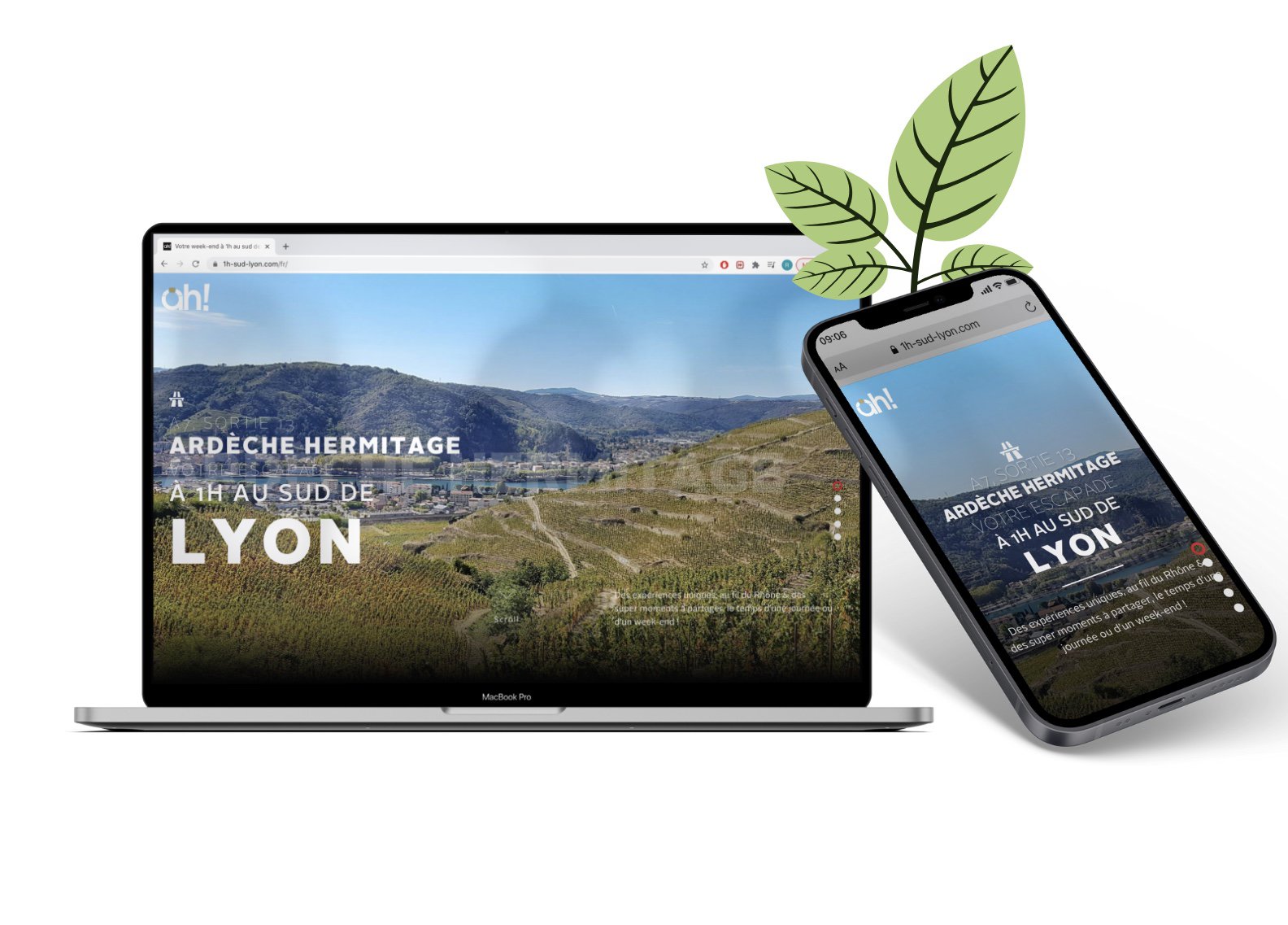
1h Sud de Lyon : un bel exemple de site Web évènementiel
Et pour finir, un projet bien plus simple en terme de fonctionnalités où l'effort réside davantage dans le Design et la vélocité : pouvoir réaliser un site Web esthétique et unique dans un temps record. C'est l'esprit d'une campagne Phygital événementielle.

Voilà, nous espérons que vous identifierez mieux ce que nous entendons par développement Web sur-mesure. Si ces lignes ont suscité l'envie de nous contacter, c'est par ici :


