Quelle relation y a-t-il entre Mobile First et SEO, ces 2 objectifs sont-ils compatibles ? Google a pour ambition d’offrir des résultats de recherche plus qualitatifs sur mobile avec la création de son index Mobile First, mais quand sera t-il déployé et comment se préparer pour profiter pleinement de cette opportunité d'optimisation du référencement naturel sur mobile (mobile SEO) ?
Alors que Google s’est toujours basé sur la version "ordinateur" des sites Web, c’est désormais (pour certains d’entre eux) la version mobile qui sert de référence. Voyons ensemble ce qui va vraiment changer prochainement.
L’indexation Mobile First, qu’est-ce que ça veut dire pour le SEO ?
Design, contenu, conversion, ergonomie, performance… Ô combien d’éléments auxquels il faut penser lorsque l’on conçoit son site web ! Sans doute vous a-t-on déjà mentionné, parmi les caractéristiques phares d’un site performant, l’expression “mobile-friendly”. On dit qu’un site est “mobile-friendly” lorsque son design s’adapte naturellement aux différents types d’écrans (mobiles et tablettes) en plus des écrans de bureau. Mais il existe une technique de développement bien plus adaptée aux usages de vos personas aujourd’hui, et qui promet des sites bien plus performants : le Mobile First, ou penser son site dès l’origine pour mobile.
L’index Mobile First sera un index spécifique pour référencer les pages web adaptées pour les mobiles. Aujourd’hui, l’algorithme de Google et ses filtres classent les pages Web dans un seul index correspondant à la version ordinateur. Demain, ils ne seront pas deux. Mais cette future évolution dans les SERP risque d’avoir des impacts non négligeables en termes de SEO. Car penser Mobile First, c’est changer complètement de réflexion et évoluer dans un nouveau référentiel plaçant le mobile au coeur de la conception de votre site. Et c’est un fait pertinent : aux vues de l’évolution toujours plus rapide des technologies, avec des écrans dont les tailles et performances ne cessent de croître au fil des années, il vous faut privilégier ce type de conception pour votre site Internet. Autrement dit, c’est l’assurance d’un site qui souscrit, non seulement aux attentes de vos utilisateurs, mais aussi (et surtout) à celles de Google.
Si la plupart des internautes utilisent Google sur mobile et que le moteur de recherche leur propose des pages mobiles en résultats, il est donc plus cohérent de se baser sur ses mêmes pages pour juger de leur pertinence.
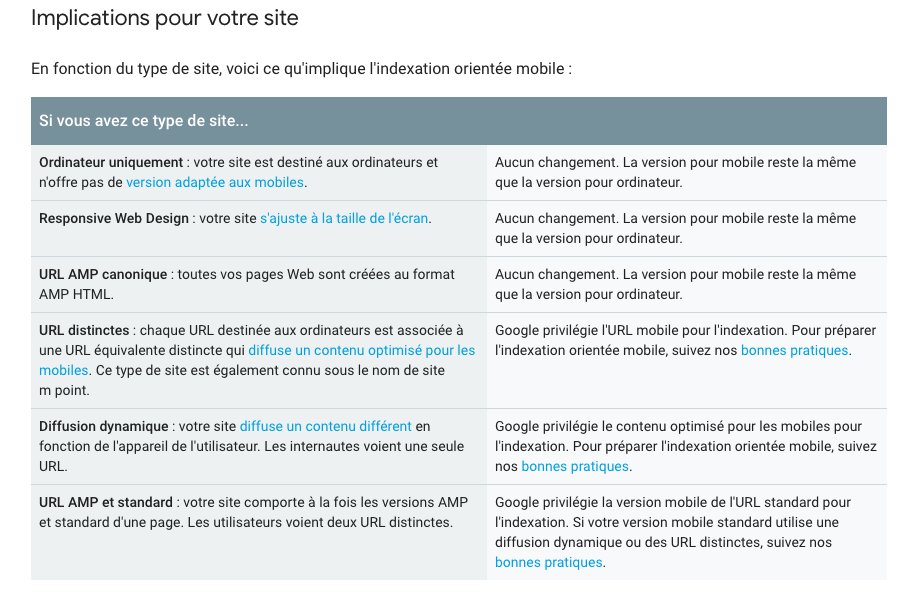
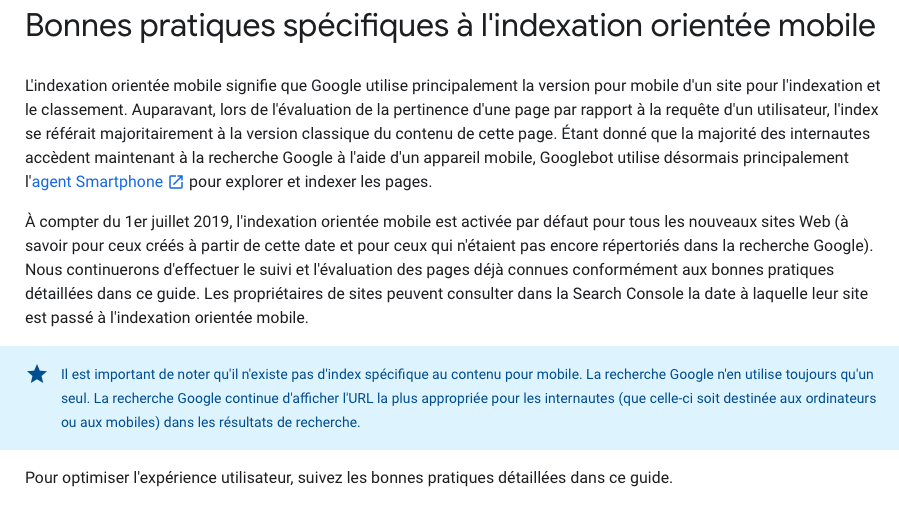
Voilà l'explication de Google en "images" ;-) :

Concrètement, Google n’aura qu’un seul index principal, mais ce dernier aura de plus en plus tendance à explorer la version mobile de votre site pour l’indexer plutôt que sa version desktop. Si nous sommes encore nombreux à différencier “la version standard” de “la version mobile” d’un site Web, l’évolution des usages fait que la distinction n’existe plus : le mobile devient peu à peu la version standard !
Alors, pour conserver et améliorer le référencement naturel de votre site internet, il est très important de se préparer avant le déploiement de l’index mobile. De toute manière, chez KAPT, nous constatons déjà que 75% de nos projets Web voient leur trafic à 50% sur mobile !
Mobile First et SEO, l’impact sur le référencement
Si vous souhaitez améliorer le référencement de votre site Internet pour le Mobile First, vous devez passer au SEO mobile. Mais qu'est-ce que le SEO mobile ?
Le SEO mobile consiste à optimiser un site web pour les recherches effectuées sur téléphones ou sur tablettes. En 2020, il est indispensable pour deux raisons :
- l'évolution des usages Web (on navigue de plus en plus sur son SmartPhone),
- et la mise en place de l'index mobile-first par Google.
Aujourd'hui, en France, 58% des recherches faites sur Internet le sont depuis un appareil mobile dont 95% via Google ! Vous y croyez vous ? Cette tendance étant en constante progression, vous comprenez donc l'importance du SEO face à l’index Mobile First pour être visible de vos prospects potentiels.
Mais attention au “faux” Mobile First ! Si vous faites du « Responsive WebDesign » par exemple, ça peut correspondre à votre stratégie digitale, mais ça ne s’inscrit pas dans une démarche Mobile First. Pourquoi ? Car le Responsive n’est pas spécifiquement construit pour le mobile, il va, dans la plupart des cas, tenter d’adapter le site desktop (ordinateur) au mobiles et aux tablettes, on parle alors plutôt du desktop first, mobile second.
D'ailleurs quelle maquette de WebDesign validez-vous ? Le plus souvent la HomePage en version desktop ... Et, oui, mettons-nous à penser "mobile".
Avec ce nouvel index, bientôt, tous les résultats de recherche (que la recherche soit faite depuis un appareil mobile ou un PC) seront basés sur les données collectées depuis la version mobile de votre site par les robots de Google. Ce qui peut bousculer votre positionnement !
Mais pas de panique, si vous disposez déjà d'un site responsive et optimisé pour le mobile, vous ne devriez pas être beaucoup impacté par cette nouvelle mise à jour. Néanmoins, notre équipe vous livre en exclusivité ses conseils pour briller en SEO avec la révolution du Mobile First !

Nos 7 recommandations pour ajuster son SEO à l’indexation Mobile First
Dans un premier temps, un site conçu en mobile first va s’assurer que tout votre site soit visible directement sur l’écran, quelle que soit sa taille. Concrètement, évitez le “pinch-to-zoom” ou cette action de zoomer/dézoomer en utilisant deux doigts sur son écran mobile : pas toujours franchement pratique.
Par conséquent, veillez à :
- Penser la largeur des pages en fonction de la taille des écrans
- Rédiger les textes de manière à ce qu’ils soient lisibles dès l’affichage de la page
- Penser le site dans la hauteur plutôt que sa largeur, vos blocs doivent s’enchaîner de manière cohérente à l’image du storytelling
- Créer des visuels adaptés au mobile, facilement discernables au premier coup d’oeil
Mais le mobile first ne s’arrête pas là, l’idée est vraiment de concevoir une expérience utilisateur optimisée pour la navigation mobile.
De ce fait, vont être impactés :
- Votre menu de navigation, en règle générale, va se transformer en ce que l’on appelle un “burger menu” soit un menu qui se déplie au clic sur mobile/tablette et permet de gagner en ergonomie et en facilité de navigation
- Vos formulaires, ils vont avoir une place prédominante sur vos pages de conversion, le but étant de faire en sorte que vos prospects puissent les remplir aisément sur des écrans plus petits
- Vos liens et vos Call-To-Actions, car il n’y a rien de plus embêtant que de vouloir cliquer, depuis son mobile, sur un lien et d'atterrir sur celui du dessous par inadvertance ! Espacez suffisamment vos liens et vos CTA sous peine de perdre nombre de vos visiteurs...
Ce qu’il faut retenir de l’index Mobile First :
Au-delà de la conception d’un site web et de ses pages “classiques”, une approche Mobile First requiert des moyens techniques et stratégiques importants.
La clé du succès : vous différencier de vos concurrents en proposant une expérience utilisateur inégalée !